下記のようなhtmlとスタイルシートがあるとします。
[html]
<style>
.wrap1 {
background-color:red;
height:500px;
}
.wrap2 {
background-color:green;
height:300px;
}
.wrap3{
background-color:blue;
color:#fff;
text-align:center;
}
</style>
<div class="wrap1">
<div class="wrap2">
<div class="wrap3">
abc
</div>
</div>
</div>
[/html]
それではwrap3クラスに対して「margin-top:30px」と追加した場合どうなるか。
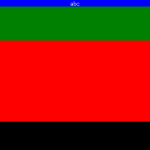
こんな感じを予想した人が多いのではないでしょうか?
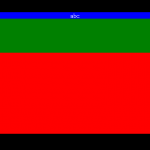
しかし、実際にはこうなります。
通常marginは親要素に対して効くのですが、親要素とmarginをかけたい方向の辺が重なっている場合(今回の例では上辺が重なっていた)、その親のさらに親の要素に対して効くようです。もちろんその親も重なっていれば、さらに上位になります。
親と子の間にスペースを作りたい場合は親のpaddingを使うと思いますので、あまり気にするようなケースはないかもしれませんが、はまると結構悩みますので、ご注意ください。