プログラムをブログ記事に整形して表示したいときに使うWordPressのプラグインの紹介です。
以前は「SyntaxHighlighter Evolved」を使っていたのですが、どうも使い勝手が自分にはよくなかったのですよね。
そこで代わりになるプラグインを探してたところ、この「Enlighter – Customizable Syntax Highlighter」を見つけました。
とにかく簡単に使えるので使いまくってます。
サンプル
まずは表示のサンプルをいくつか紹介します。
HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>サンプル</title> </head> <body> <div class="main"> Hello World! </div> </body> </html>
JavaScript
<SCRIPT LANGUAGE="JavaScript">
<!--
// 文字をフェードイン・フェードアウトさせる
itv = 250; // 色を変化させる間隔(ミリ秒単位)
cnt = 0;
function strFade(str) {
c = str.charAt(cnt++);
document.all["ID"].style.color = "#"+c+c+c+c+c+c;
if(cnt < str.length) setTimeout("strFade('" + str + "')",itv);
if(cnt == str.length) cnt = 0;
}
//-->
</SCRIPT>
PHP
<?php
$array = array(
"foo" => "bar",
"bar" => "foo",
);
// PHP 5.4 ではこのようにも書けます
$array = [
"foo" => "bar",
"bar" => "foo",
];
?>
SQL
SELECT * FROM users WHERE gender = 'male' OR (age <= 20 AND gender = 'women')
使い方
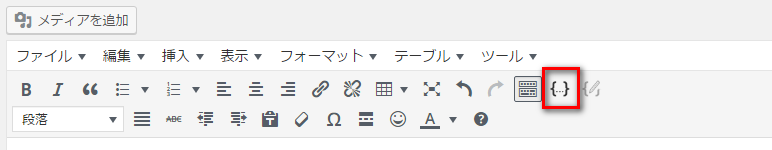
使い方は簡単で、インストール後は次のように記事投稿エディタ部分にアイコンが表示されます。
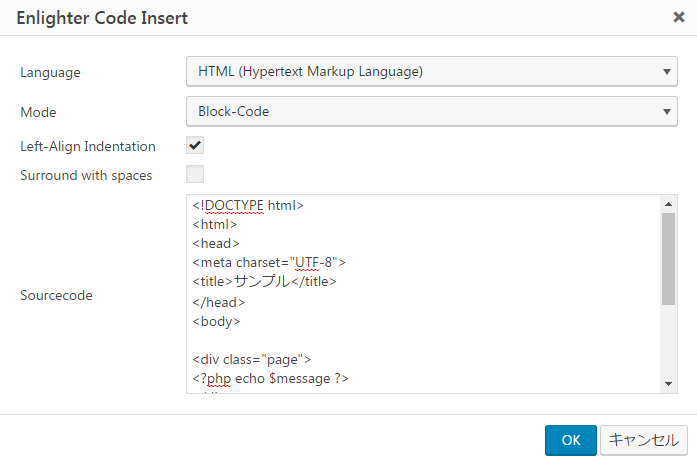
このアイコンを押すとウィンドウが表示されます。
[Language]の部分でHTMLやPHPといった言語を選択し、Sourcecodeにコードを入力してOKを押せば完了です。
細かい制御まではできなくてもいいから、お手軽にコードを綺麗に表示したいという方は是非ご利用ください!