Laravel + Vue.jsでよく開発をするのですが、その際にIE11でも動作するように対応したときのメモです。
Laravel Mix Polyfill で対応しようとするが失敗
最初は「Laravel Mix Polyfill」という一発で解消してくれそうなパッケージを使おうとしました。下記のページのものです。
https://laravel-mix.com/extensions/polyfill
しかし、こちらに記載された内容でJavaScriptをコンパイルしてもChromeなどでは正常に動くも肝心のIE11で「’Promise’ は定義されていません。」といったエラーが発生して動きません。
@babel/polyfill は非推奨
その後いろいろ調べますと、@babel/polyfill というパッケージを使えば良いらしいことが分かりました。
しかし、下記のページを見てみると、もう非推奨とのこと。
https://babeljs.io/docs/en/babel-polyfill
core-js と regenerator-runtime を使って解決!
前述のページに @babel/polyfill の代わりにcore-js と regenerator-runtimeを使ってねと書いてあるので、そちらを使ってみることに。
node_modulesの中に regenerator-runtime はすでに存在していましたので、あとはcore-jsを入れるのみ。下記のようにしてインストールしました。
npm install core-js --save-dev
その後、/resource/js/app.jsに次のようにimportを追記
require('./bootstrap');
import "core-js/stable";
import "regenerator-runtime/runtime";
試してみる
それではちゃんとIE11でも動作するか試してみます。
まず webpack.mix.js に次のように sample.js というJavaScriptファイルをコンパイルするように記述し、nodeを再起動します。
mix.js('resources/js/app.js', 'public/js')
.js('resources/js/sample.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');
その後 /resouces/js/sample.js というファイルを作成し、次のように記述します。robots.txtの中身を取得し、コンソールに表示するというものです。
axios.get('/robots.txt')
.then(res => {
console.log(res.data);
});
nodeがコンパイルして、/public/js/sample.js というファイルができあがるはずです。
次に /resouces/views/welcome.blade.php にJavaScriptを読み込むため、ファイルの終わりあたりに次のように記述します。
<script src="/js/app.js"></script>
<script src="/js/sample.js"></script>
</body>
</html>
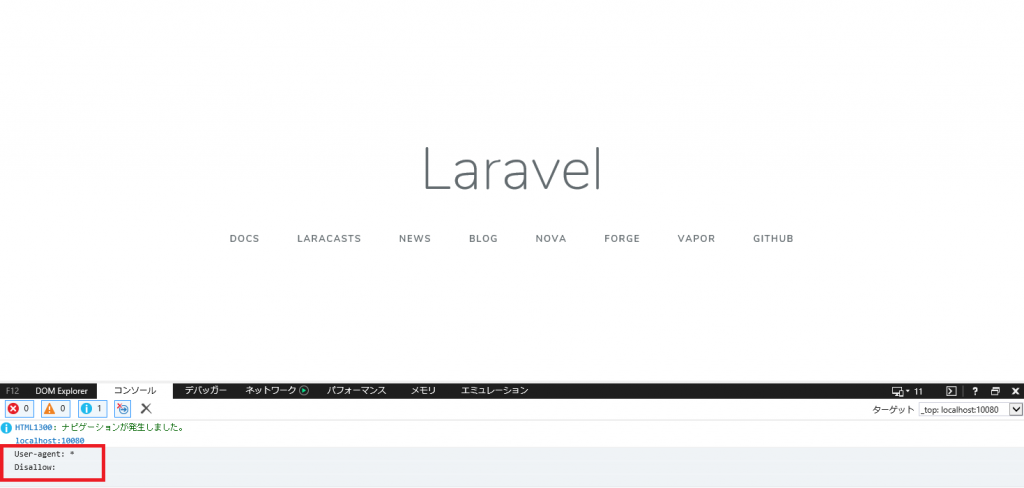
IE11でトップページにアクセスすると、次の画像の赤枠内のようにコンソールに表示されます。

以上で終了です。
IE11は早く滅んでくれると助かりますよね。