よくスマホサイトで、チェックボックスやラジオボタンが次のような表示になっていることがありますが、そのやり方のメモです。
こちらのサイトを参考にさせていただきました。
http://junk-blog.com/smartphone_radio_button_css/
基本的な考え方としては次のようになります。
- チェックボックスやラジオの部品を見えなくする
- ラベルをクリックすることで選択できるようにする
- 選択時のラベルのデザインを変更する
まずHTMLですが、下記のように組みます。ラジオの場合はtype=”radio”にします。
また、<div>で囲っていますが、<ul>と<li>でやってももちろん大丈夫です。
<div class="checkbox">
<label>
<input type="checkbox"> <span>PHP</span>
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> <span>Laravel</span>
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> <span>Bootstrap</span>
</label>
</div>
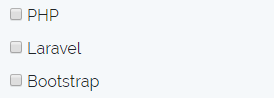
このような感じで表示されます。
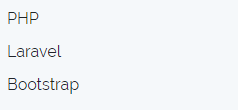
まず、チェックボックスを消して、ラベル部分しか見えないようにするため、次のようなCSSを記述します。
.checkbox label {
position: relative;
display: block;
}
.checkbox label input[type="checkbox"] {
position: absolute;
opacity: 0;
}
このような感じで表示されます。
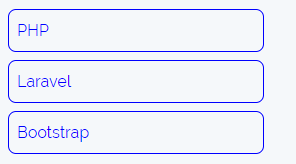
次にテキスト部分の見た目を変更するため、CSSに次のように追記します。
「+」は「隣の要素」ということで、この場合チェックボックスの隣のspanということになります。
.checkbox label input[type="checkbox"] + span {
display: block;
color: blue;
border: 1px solid blue;
border-radius: 0.5rem;
padding: 0.5rem;
}
このような感じで表示されます。
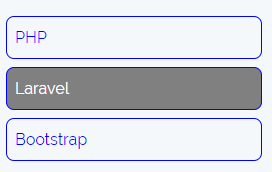
次に選択時の見た目を変更するため、CSSに次のように追記します。
「:checked」は「チェックされているもの」ということで、チェックされているチェックボックスだけに適用されます。
.checkbox label input[type="checkbox"]:checked + span {
background-color: gray;
color: white;
}
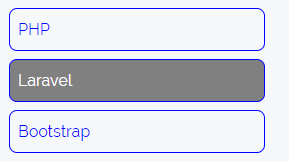
真ん中の「Larabel」を選択すると次のような感じで表示されます。
昔からどうやってやってるんだろうなーと思ってたのですが、今回仕事で必要になったので調べてみましたが、やってみると意外と簡単ですね。
スマホなどでチェックボックスやラジオをそのまま使うとユーザビリティが悪い場合などに利用できそうです。