Chromeのデベロッパーツールを使いながら、Javascriptのデバッグをすることはほとんどの人が行っていると思います。
しかし、フォームの送信時の処理でエラーが発生したりすると、一瞬しかエラーメッセージが表示されなくて頑張ってスクショをとったりしてる方もいらっしゃるのではないでしょうか?
実はそのようなことをする必要はなく、あのログは残す設定はできます。
設定方法
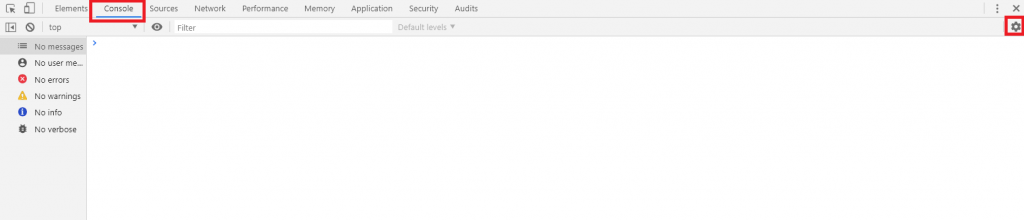
Chromeのデベロッパーツールを開けまして、[Console]の設定を開けます。

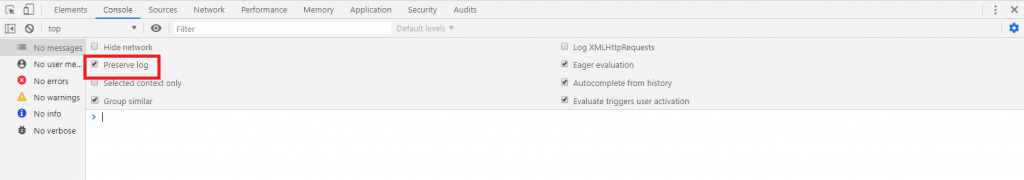
表示された設定画面の「Preserve log」をチェックします。

以上で完了です。
これでページを切り替えてもログは残ったままです。
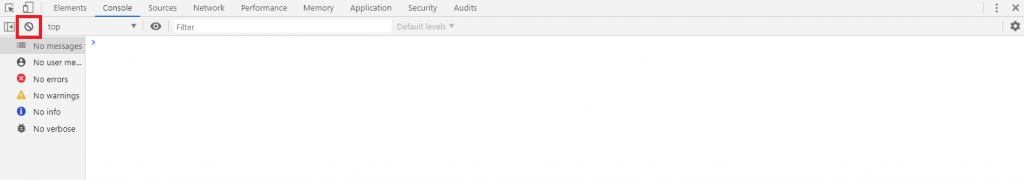
ログをクリアするとき
下の画像で示したボタンでクリアすることができます。