PHPからPDFを生成する方法として、wkhtmltopdfというツールを使う方法があります。
CSSも外部ファイル以外の方式なら解析してくれます。
かなり便利なので、ご紹介したいと思います。
インストール
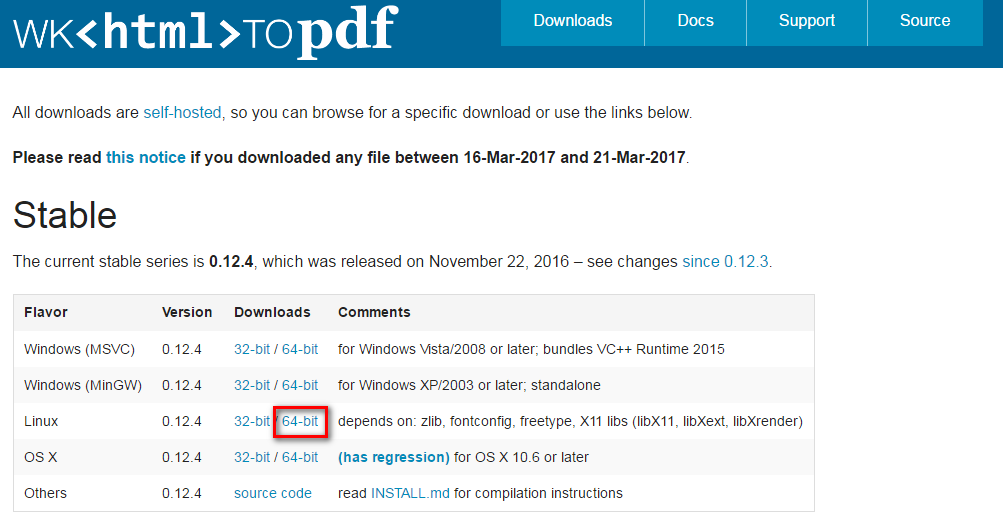
まず本家サイトより、安定版をDLしてサーバー内で解凍します。自分はCentOSを使っているので、Linuxを選択です。
自分の場合はこんな感じでやりました。しかし、こんな拡張子の圧縮ファイルもあるんですね。
cd /usr/local/src/ mkdir wkhtmltopdf cd wkhtmltopdf wget https://downloads.wkhtmltopdf.org/0.12/0.12.4/wkhtmltox-0.12.4_linux-generic-amd64.tar.xz tar Jxfv wkhtmltox-0.12.4_linux-generic-amd64.tar.xz
wkhtmltoxというディレクトリが生成されていますので、中に移動すると次のようなディレクトリが存在します。
bin include lib share
binに移動すると次のような実行ファイルがあります。
wkhtmltoimage wkhtmltopdf
これらの実行ファイルを/usr/local/bin/にコピーします。
cp -p * /usr/local/bin/
以上で、wkhtmltopdfのインストールは完了です。
次にwkhtmltopdfをphpから簡単に利用できるようにしてくれるsnappyをインストールします。
snappyはcomposerで一発です。
composer require knplabs/knp-snappy
使い方
プログラム内でhtmlを作成して、pdfに変換して出力するサンプルを作成しました。
<?php
// snappyの使えるように読み込む
include 'vendor/autoload.php';
use Knp\Snappy\Pdf;
// 出力したいHTMLを作成
$message = "HTMLからPDF作成";
ob_start();
include_once 'pdf.html';
$html = ob_get_contents();
ob_end_clean();
// snappyのPDFオブジェクトを生成。引数にはwkhtmltopdfのパス
$pdf = new Pdf('/usr/local/bin/wkhtmltopdf');
// これからPDFを送りますよ宣言
header("Content-Type: application/pdf");
// HTMLをPDFに変換して出力
echo $pdf->getOutputFromHtml($html);
読み込んでいるpdf.htmlは次のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PDFサンプル</title>
<style>
.page{
padding:2em;
border:2em solid black;
text-align:center;
height:100%;
page-break-after: always;
page-break-inside: avoid;
}
.page:last-child{
page-break-after: auto;
}
p.red{
color:red;
}
</style>
</head>
<body>
<div class="page">
<?php echo $message ?>
</div>
<div class="page">
<p class="red"><?php echo $message ?></p>
</div>
</body>
</html>
出力結果はこんな感じです。
といった具合にすごく簡単にpdfが作成できてしまいます。
PD〇libとか有料で使ってた頃とは隔世の感がありますね。